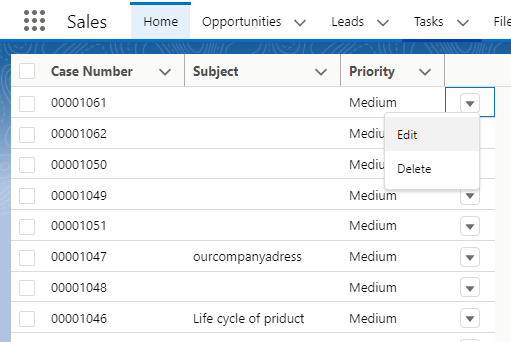
This post explains how to add menu button in lightning datatable in LWC and AURA. Below is the demo of output :
menuButton.cmp :
<template>
<div>
<lightning-datatable
key-field="id"
data={caseData}
columns={caseColumns}
onrowaction={handleRowAction}>
</lightning-datatable>
</div>
</template>
menuButton.js :
import { LightningElement,track,wire } from 'lwc';import loadCases from '@salesforce/apex/data_table.loadCases';
const actions = [{ label: 'Edit', name: 'Edit' },{ label: 'Delete', name: 'Delete' },];
export default class menuButton extends LightningElement { @track caseData; @track caseColumns = [ { label: 'Case Number', fieldName: 'CaseNumber', type: 'text'}, { label: 'Subject', fieldName: 'Subject', type: 'text'}, { label: 'Priority', fieldName: 'Priority', type: 'text'}, { type: 'action', typeAttributes: { rowActions: actions }, } ];
@wire(loadCases) getCaseRecord(result){ if (result.data) { this.caseData = result.data; } }
handleRowAction(event){ const actionName = event.detail.action.name; if(actionName == 'Edit'){ // Edit operation console.log('Edit'); } if(actionName == 'Delete'){ // Delete operation console.log('Delete'); } }}
import { LightningElement,track,wire } from 'lwc';
import loadCases from '@salesforce/apex/data_table.loadCases';
const actions = [
{ label: 'Edit', name: 'Edit' },
{ label: 'Delete', name: 'Delete' },
];
export default class menuButton extends LightningElement {
@track caseData;
@track caseColumns = [
{ label: 'Case Number', fieldName: 'CaseNumber', type: 'text'},
{ label: 'Subject', fieldName: 'Subject', type: 'text'},
{ label: 'Priority', fieldName: 'Priority', type: 'text'},
{
type: 'action',
typeAttributes: { rowActions: actions },
}
];
@wire(loadCases)
getCaseRecord(result){
if (result.data) {
this.caseData = result.data;
}
}
handleRowAction(event){
const actionName = event.detail.action.name;
if(actionName == 'Edit'){
// Edit operation
console.log('Edit');
}
if(actionName == 'Delete'){
// Delete operation
console.log('Delete');
}
}
}
data_table.apx :
public with sharing class data_table { @AuraEnabled(cacheable=true) Public static list<case> loadCases(){ list<case> c = new list<case>(); String query = 'Select id,CaseNumber,Subject, priority from Case'; c = Database.query(query); return c; }}
public with sharing class data_table {
@AuraEnabled(cacheable=true)
Public static list<case> loadCases(){
list<case> c = new list<case>();
String query = 'Select id,CaseNumber,Subject, priority from Case';
c = Database.query(query);
return c;
}
}
Thanks,
Lovesalesforceyes
Lovesalesforceyes




No comments:
Post a Comment