This post explains how to Override global CSS in salesforce community builder.
- Setup -> All sites
- Click builder in front of your community
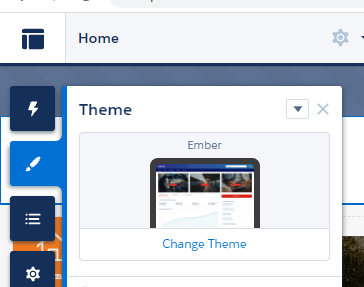
- On the left side click on the theme icon.

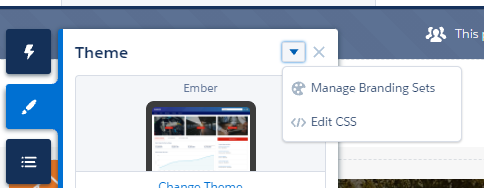
- On the top right side on modal click on bottom arrow icon.

- Click on Edit CSS option
- Modal will open after you click on Edit CSS. select Use overrides.
- After that CSS window will open where you can change the styles accordingly.
NOTE: Global CSS will reflect on every page and every component of your community. So be sure before overriding the CSS. In most of the scenarios global CSS will only override if you want to change the font or theme color etc. In other scenarios use the component CSS.
Thanks,
Lovesalesforceyes
Lovesalesforceyes



No comments:
Post a Comment