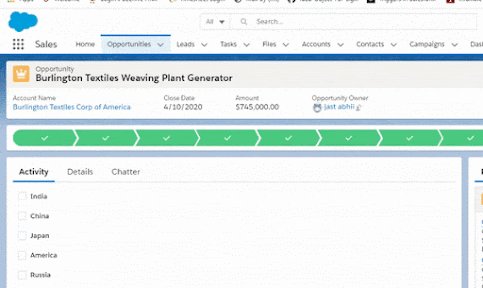
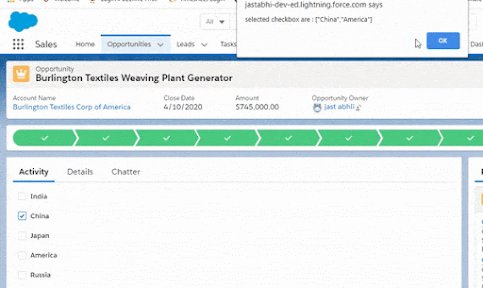
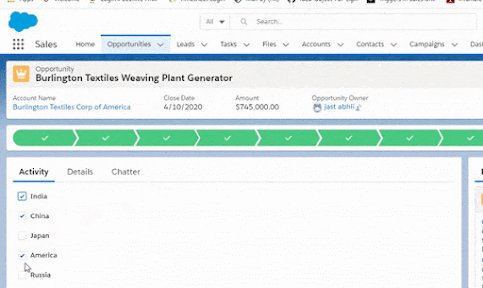
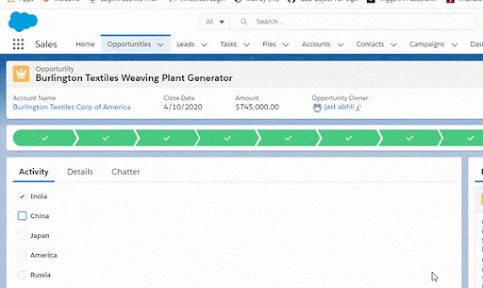
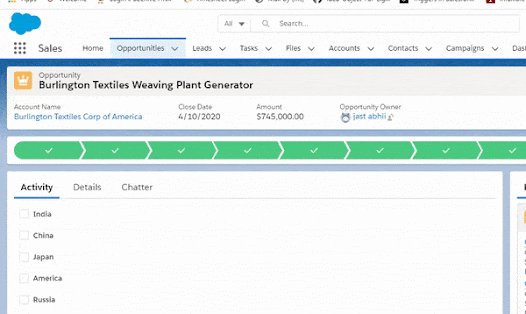
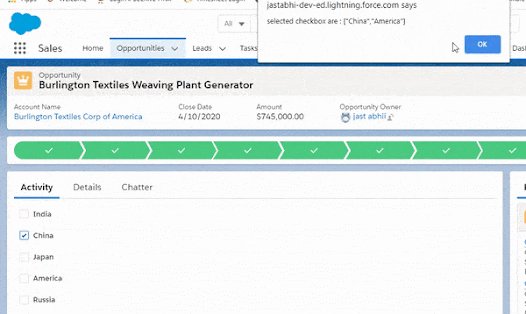
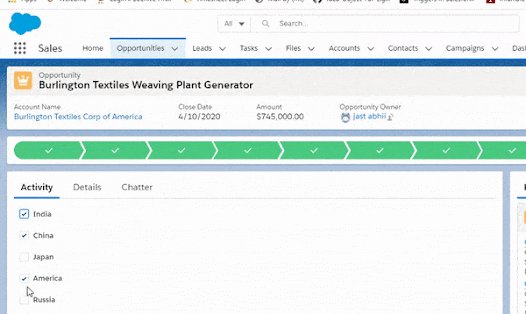
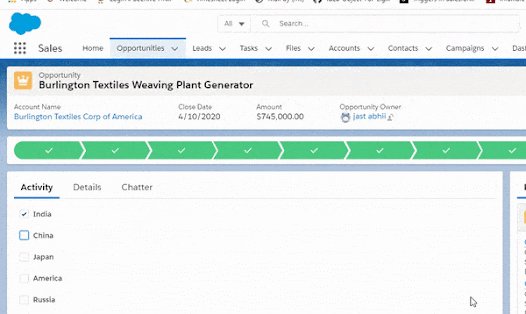
This post explains how to get selected checkbox values in LWC (Multiple Checkbox). Below is demo of output :
This blog is about salesforce customer relationship management solution that brings companies and customers together. It's one integrated CRM platform that gives all your departments marketing, sales, commerce, and service , shared view of every customer. If you are beginner in salesforce and want to learn about salesforce from beginner to high level, this blog is perfect for you.
Tuesday, December 29, 2020
Get selected checkbox value in LWC
Friday, December 25, 2020
Sorting Table Rows by Drag and Drop in LWC
This Post explains how to sort table rows by drag and drop in LWC. Below is the demo of output :
Drag_Drop_Sorting.html :
Drag_Drop_Sorting.js
Drag_Drop_Sorting.Meta
Output :
Saturday, December 12, 2020
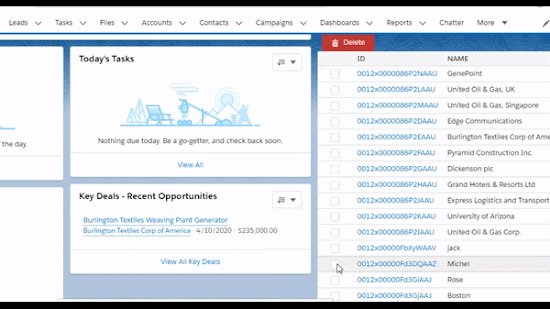
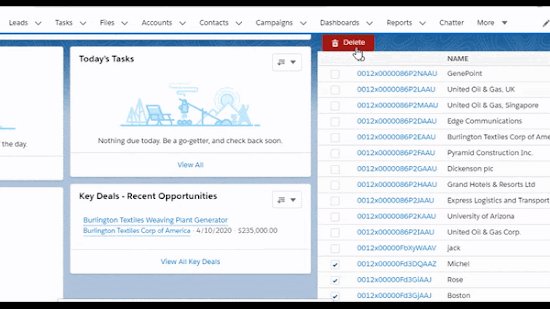
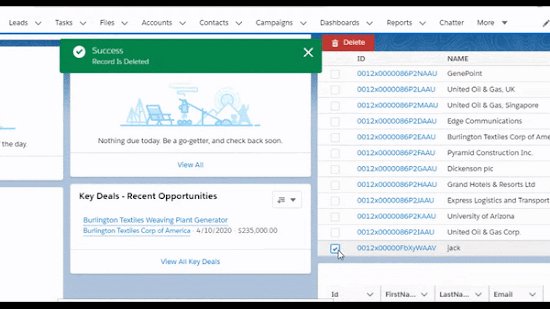
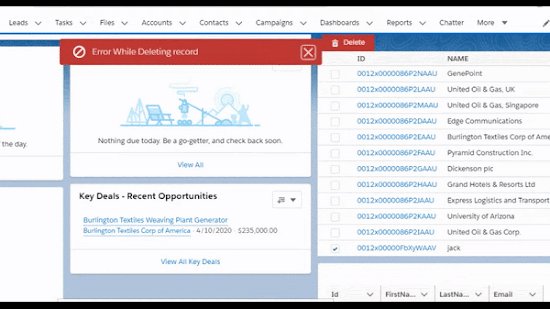
Lightning Web Component to Delete Multiple Records in Custom Datatable
This Post explains how to delete multiple records in LWC with custom datatable. Below is the demo of output :
DelMultipleAcc.html :
<lightning-button variant="destructive" onclick={DelAcc} label="Delete" title="Delete" icon-name="utility:delete" class="slds-m-left_x-small"></lightning-button>
<template if:true={AccLists.data}>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th></th>
<th class="" scope="col">
<div class="slds-truncate" title="Name">ID</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="First Name">NAME</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Last Name">PHONE</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={AccLists.data} for:item="acc">
<tr key={acc.Id}>
<th scope="col">
<lightning-input type="checkbox" data-id={acc.Id} onchange= {handleChange} label="" name="input1"></lightning-input>
</th>
<th scope="col">
<div>{acc.Id}</div>
</th>
<th scope="col">
<div>{acc.Name}</div>
</th>
<th scope="col">
<div>{acc.Phone}</div>
</th>
</tr>
</template>
</tbody>
</table>
</template>
</template>
DelMultipleAcc.js :
DelMultipleAcc.Meta :
DeleteMultipleAccounts Apex Class :
Output :
Thanks,
Lovesalesforceyes
Thursday, July 30, 2020
Two ways to set dynamic Style in lightning component
In this post I will tell you two ways to set dynamic style values in lightning components.
1.) Use aura:html :
you can use aura:html to give dynamic style to the lightning component . You can give a custom property (--textColor : black; ) in the component (between aura:html with style tag) and access these values in the style bundle ( var(-- textColor) ) to set dynamic style. Refer below example to understand it more clearly :
Component :
I am taking the default value . You can set any valid value by controller.
Style :
.THIS.Dstyle{
Output :

In this example attributes are defined with default value and set this attribute in custom property which is defined in aura:html. Use this custom property in style tab to give style to lightning component
2.) Use attributes directly in the style tag .
Refer below example to understand it more clearly :
Componet :
<aura:component >
Output:

In this example attributes value are directly used in style tag.
Easy Right....!!
Thanks,
Lovesalesforceyes.
Sunday, July 12, 2020
Send email on daily basis in salesforce(With Schedulable Apex)
Problem : How to send email on a daily basis to someone with salesforce.
Solution : First you have to write schedulable apex class.
Here is the code of simple code of schedulable class. Messaging is the namespace and SingleEmailMessage is the class. setSubject and setPlainTextBody are the methods of this class.
global class test1 Implements Schedulable
Then you have to set this schedulable apex on a daily basis . For this :
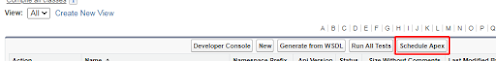
1.) In setup write apex class.
2.) Click on schedule apex as shown below :
3.) Fill all the required fields.
In apex class you have to give schedulable apex class. select start date, end date and days according to your requirement and save it. That's all
Thanks,
Lovesalesforceyes.
Saturday, July 11, 2020
Applying Lead assignment rule when inserting bulk data from data loader (Trigger solution)
Problem : When inserting lead from data loader lead reassignment rules are not working on records.
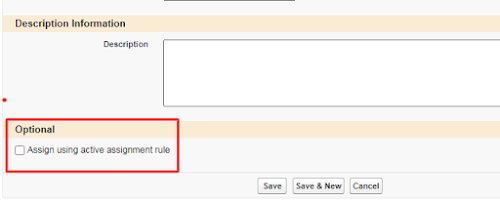
solution : when you are using lead assignment rules you have to check the checkbox Assign using active assignment rule on lead and it works fine .

Problems arise when you have to insert bulk data. In this case the lead assignment rule does not work .
So what i do i found this solution by writing after insert trigger on lead . I use apex DML operation. Here useDefaultRule is the default assignment rule set by the user.
Here is my code :
Thanks,
Lovesalesforceyes.
Sunday, July 5, 2020
What is APEX in salesforce With use case and features.

Saturday, July 4, 2020
How To Create Custom Community User In Salesforce With Example
Complete these steps in salesforce classic to create community users.
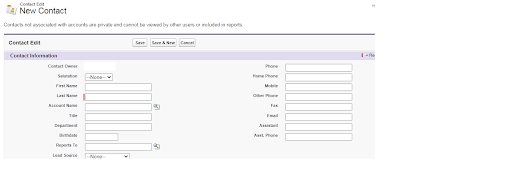
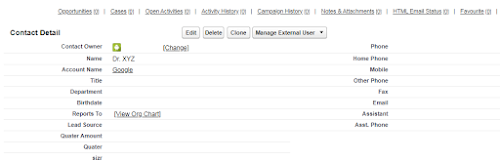
1.) Create one new Account related Contact.

- As here I've created one Contact Dr.XYZ with an Account name GOOGLE.

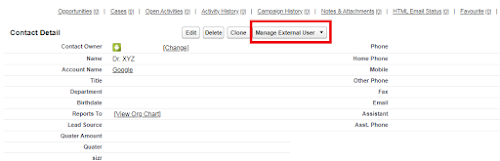
2.) Click on manage external user on contact detail as shown below.

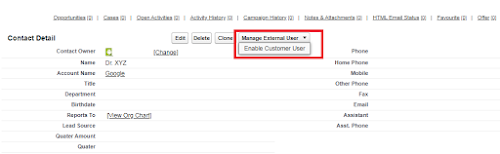
3.) Then select Enable Customer user as shown below.

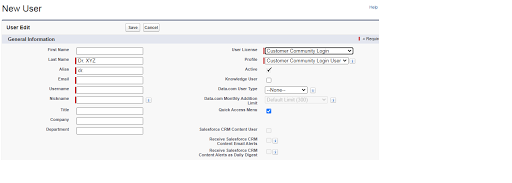
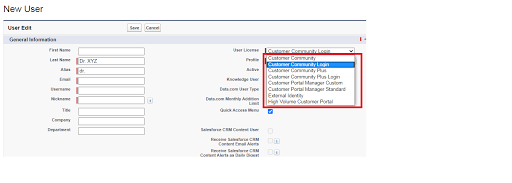
4.) After selecting Enable Customer user , the New user window is open as shown below.

5.) Fill all required fields. Enter email , username and nickname will automatically be filled. From User License chose :
- Client Customer Community
- Client Customer Community Plus
- Client Customer Community Login
- Client Customer Community Plus Login
- Client Customer Community
- Client Customer Community Plus
- Client Customer Community Login
- Client Customer Community Plus Login

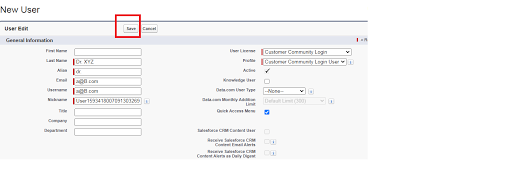
6.) After filling all required fields, save your changes as shown below.

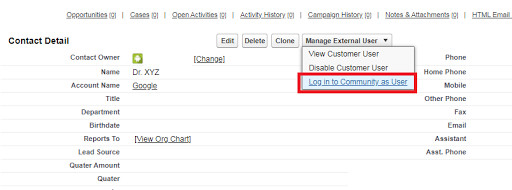
7.) That's all . Your custom community user is ready. Go to contact details, click on manage external user and then select "login to community as user" to login community as custom user as shown below .

Easy Right...!!!
Friday, June 19, 2020
Converting list of string to list of lowercase in Apex
This post explains how to convert a list of strings to a list of Lowercase .
To convert a list of strings to a list of lowercase , you just need to run a loop over the list and use the "toLowerCase()" method.
Result :-
Easy right..........!!
Thanks,
Lovesalesforceyes
Tuesday, June 16, 2020
Apex trigger to Store File type Attachment in Document folder Whenever Article is updated
As I've created one article name "upload file3" with file type attachment "test.txt"
After Update this article file type attachment "text.txt" is inserted in document with folder public images
Saturday, June 13, 2020
Lightning component to search contact (With Name and Email)
Apex Class :
Component :
Controller :
Preview :
Here's your component looks like this.
You just need to enter a name or email or both and hit the search button.
All the contact with that name and email are shown as in img.
Saturday, May 30, 2020
Trigger to create new contact when new account is inserted
This post explains how to create a new related contact when account is inserted in salesforce.
⇒ " This trigger creates a new contact(With same account name) whenever new account is inserted ..Number of new contact created is depend on NumberofLocations__c(Account field) and all contact name will be Team_AAA"
Here I've created one new Account with name Microsoft with NumberOfLocation equals 4
After insert this account trigger will fire and create 4 new contact with name Team_AAA with account name Microsoft
Thanks,
Lovesalesforceyes.
Sunday, May 24, 2020
Trigger to prevent creating duplicate accounts in salesforce
This post explains how to prevent creating duplicate accounts in Salesforce.
Trigger :
As I already have an account named Microsoft in my org.. When I am trying to create a new account with same the name it shows an error.
Thanks,
Lovesalesforceyes
Get selected radio button value in LWC
This post explains how to get selected radio button in LWC. Below is demo of output : To use the radio button in LWC you have to use the li...

-
1.) A developer creates a custom exception as shown below: public class partiyException extends exception{} what are two ways the develop...
-
This Post explains how to sort table rows by drag and drop in LWC. Below is the demo of output : Drag_Drop_Sorting.html : <template> ...
-
This Post explains how to restrict file size limit with standard Lightning file upload in lightning component. Below is the demo of output :...