This post explains how to use standard lightning icons in LWC and AURA salesforce. Standard lightning icons are of five types and we can use these icons in our component with the help of lightning-icon tag.
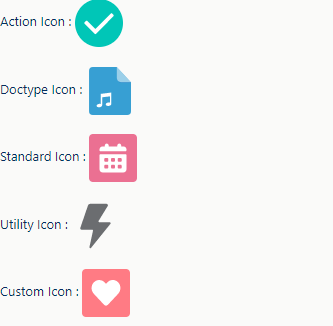
- Action Icon : These are used to show actions which user can take.
- Doctype Icon : These are used to show type of file.
- Standard Icon : These are used to show standard objects and entities.
- Utility Icon : These are used throughout the interface.
- Custom Icon : These are used to represent custom object.
slds_Icons.html(LWC):
<template>
<div>Action Icon :
<lightning-icon icon-name="action:approval" title="Approved" size="medium"></lightning-icon>
</div><br/>
<div> Doctype Icon :
<lightning-icon icon-name="doctype:audio" title="Audio" size="large"></lightning-icon>
</div><br/>
<div> Standard Icon :
<lightning-icon icon-name="standard:event" title="Event" size="large"></lightning-icon>
</div><br/>
<div> Utility Icon :
<lightning-icon icon-name="utility:connected_apps" title="Connected" size="large"></lightning-icon>
</div><br/>
<div> Custom Icon :
<lightning-icon icon-name="custom:custom1" title="custom1" size="large"></lightning-icon>
</div>
</template>
slds_Icons.cmp(AURA):
<aura:component >
<div>Action Icon :
<lightning:icon iconName="action:approval" title="Approved" size="medium" />
</div><br/>
<div> Doctype Icon :
<lightning:icon iconName="doctype:audio" title="Audio" size="large" />
</div><br/>
<div> Standard Icon :
<lightning:icon iconName="standard:event" title="Event" size="large" />
</div><br/>
<div> Utility Icon :
<lightning:icon iconName="utility:connected_apps" title="Connected" size="large" />
</div><br/>
<div> Custom Icon :
<lightning:icon iconName="custom:custom1" title="custom1" size="large" />
</div>
</aura:component>
OUTPUT :
Thanks,
Lovesalesforceyes
Lovesalesforceyes




No comments:
Post a Comment