This post explains how to show any facebook public page in salesforce(Salesforce facebook integration). Below is demo of output :
Steps :
It is basically a four steps process :
1.) Generate iFrame code of your facebook page.
2.) Create a visualforce page.
3.) Create a Lightning component .
4.) Drag your lightning component anywhere in salesforce. That's all...!!!
- Generate iFrame code of your facebook page
1.) First of all you have to generate the iFrame code of your facebook page. For that search developers facebook page plugin.
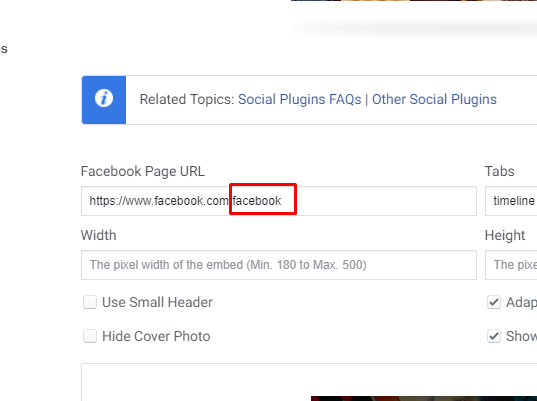
2.) You will see the facebook page URL textbox there. You just have to enter your page name at the end of the URL. Like I am integrating facebook public page with salesforce, you can integrate any page.
3.) Click on the get code button.
4.) Click on iframe, copy all the code and paste it on the notepad. This code will be used in the visualforce page.
- Create a visualforce page(FacebookIntegration.vpf) :
1.) Create visualforcePage on your org and paste the iFrame code between <apex:page> tags.
<apex:page>
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="400" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share">
</iframe>
</apex:page>
- Create a Lightning component(Facebook.cmp):
1.) Create Lightning component on your org and call visualforce page in <iframe> tag like below :
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<div>
<div class="slds-col slds-size_1-of-1">
<div class="slds-p-around_small">
<p class="slds-p-bottom_small slds-border_bottom"></p>
<div class="slds-p-top_medium">
<div>
<iframe aura:id="frame" style ="width: 100%; height: 400px;" src="/apex/FacebookIntegration" frameborder="0" allowfullscreen="" title="Embedded post" scrolling = "" />
</div>
</div>
</div>
</div>
</div>
</aura:component>
- Use Lightning component anywhere:
1.) Now your component is ready. Preview your lightning component to test. You can drag this lightning component anywhere in salesforce.
Thanks,
Lovesalesforceyes
Lovesalesforceyes






No comments:
Post a Comment