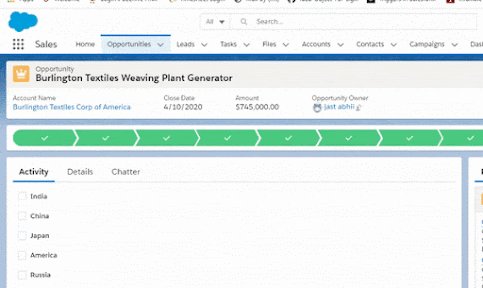
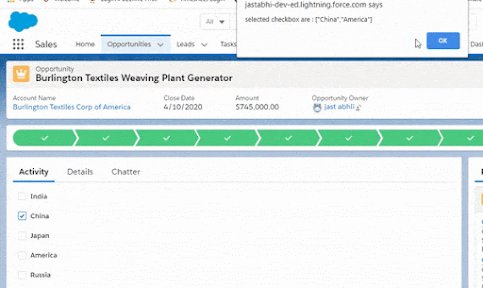
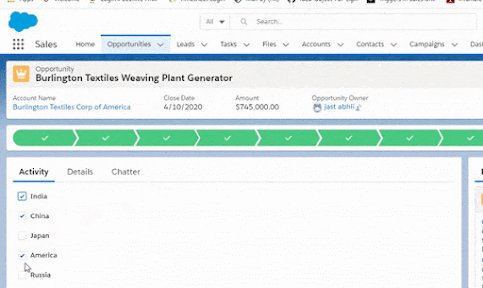
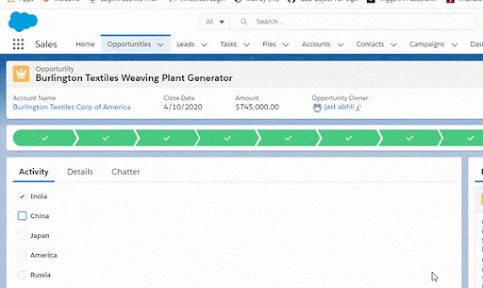
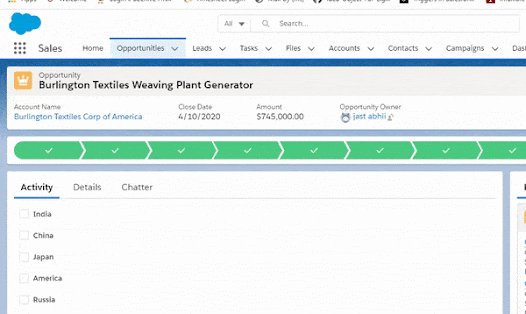
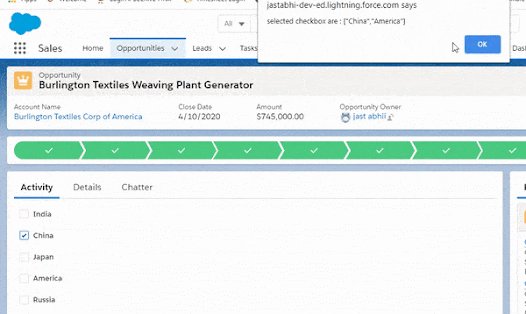
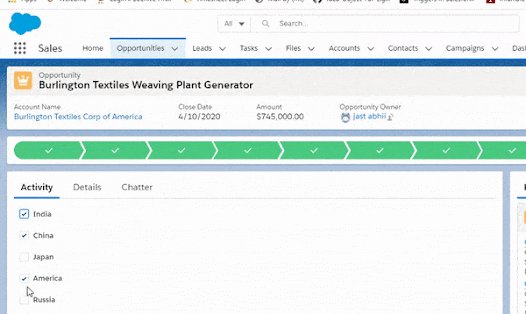
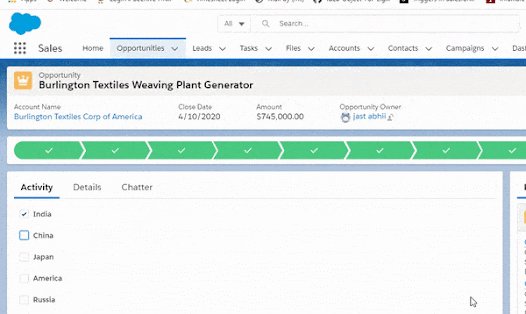
This post explains how to get selected checkbox values in LWC (Multiple Checkbox). Below is demo of output :
This blog is about salesforce customer relationship management solution that brings companies and customers together. It's one integrated CRM platform that gives all your departments marketing, sales, commerce, and service , shared view of every customer. If you are beginner in salesforce and want to learn about salesforce from beginner to high level, this blog is perfect for you.
Tuesday, December 29, 2020
Get selected checkbox value in LWC
<template>
<template for:each={data} for:item="option">
<lightning-input
style="padding : 10px; font-weight : bold;"
data-id="checkbox"
class="slds-p-left_large"
key={option}
label={option}
type="checkbox"
value={option}
onchange={handleChangeCheck}>
</lightning-input>
</template>
</template>
import { LightningElement,track,api } from 'lwc';
export default class GetCheckboxValue extends LightningElement {
data = ['India', 'China', 'Japan', 'America', 'Russia'];
@track index;
@track Values;
@track SelectedValues = [];
handleChangeCheck(event) {
this.Values = event.target.value;
if (event.target.checked) {
this.SelectedValues.push( this.Values);
} else {
try {
this.index = this.SelectedValues.indexOf( this.Values);
this.SelectedValues.splice(this.index, 1);
} catch (err) {
//error message
}
}
alert('selected checkbox are : '+JSON.stringify(this.SelectedValues));
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Friday, December 25, 2020
Sorting Table Rows by Drag and Drop in LWC
This Post explains how to sort table rows by drag and drop in LWC. Below is the demo of output :
Drag_Drop_Sorting.html :
<template>
<div class="container">
<template for:each={ElementList} for:item="Elements">
<tr key={Elements.Id}>
<th
key={Elements}
style="padding:10px;background-color:#a6a5a3;"
class="Items"
onchange={Change}
draggable="true"
ondrop={Drop}
ondragstart={DragStart}
ondragover={DragOver}>
{Elements}
</th>
</tr>
</template>
</div>
</template>
Drag_Drop_Sorting.js
import { LightningElement, track } from 'lwc';
export default class Drag_Drop_Sorting extends LightningElement {
Data = [];
@track ElementList = ['1st : Apex Salesfore', '2nd : Lightning Web Component', '3rd :
Aura Component', '4th : Salesforce Admin', '5th : LoveSalesforceYes']
connectedCallback(){
if(!this.ElementList){
this.ElementList = [...this.Data]
}
}
Change(event){
this.Data = event.detail.join(', ');
}
DragStart(event) {
event.target.classList.add('drag')
}
DragOver(event) {
event.preventDefault()
return false
}
Drop(event) {
event.stopPropagation()
const Element = this.template.querySelectorAll('.Items')
const DragValName = this.template.querySelector('.drag').textContent
const DropValName = event.target.textContent
if(DragValName === DropValName){ return false }
const index = this.ElementList.indexOf(DropValName)
this.ElementList = this.ElementList.reduce((acc, curVal, CurIndex) => {
if(CurIndex === index){
return [...acc, DragValName, curVal]
}
else if(curVal !== DragValName){
return [...acc, curVal]
}
return acc
}, [])
Element.forEach(element => {
element.classList.remove('drag')
})
return this.ElementList
}
}
Drag_Drop_Sorting.Meta
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Output :
Saturday, December 12, 2020
Lightning Web Component to Delete Multiple Records in Custom Datatable
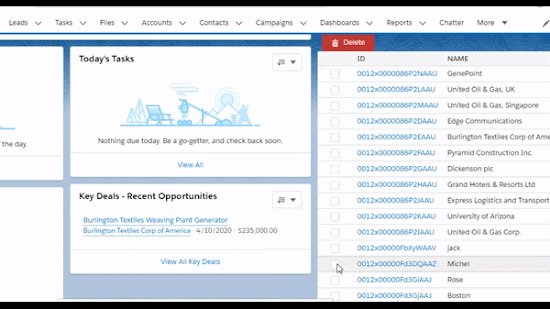
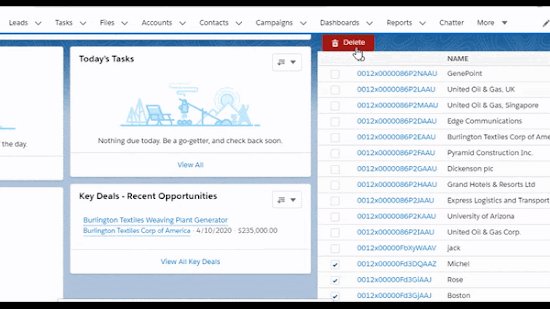
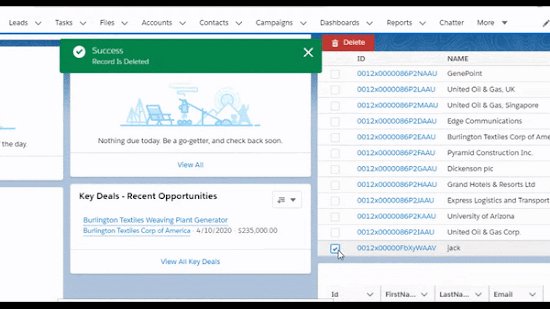
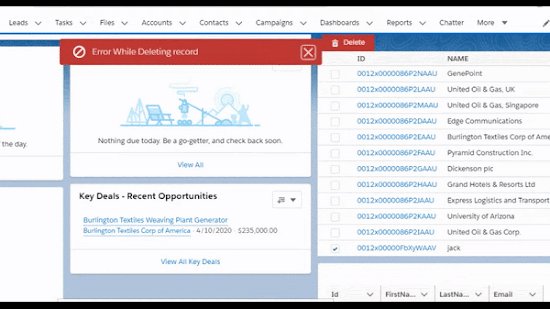
This Post explains how to delete multiple records in LWC with custom datatable. Below is the demo of output :
DelMultipleAcc.html :
<template>
<lightning-button variant="destructive" onclick={DelAcc} label="Delete" title="Delete" icon-name="utility:delete" class="slds-m-left_x-small"></lightning-button>
<template if:true={AccLists.data}>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th></th>
<th class="" scope="col">
<div class="slds-truncate" title="Name">ID</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="First Name">NAME</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Last Name">PHONE</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={AccLists.data} for:item="acc">
<tr key={acc.Id}>
<th scope="col">
<lightning-input type="checkbox" data-id={acc.Id} onchange= {handleChange} label="" name="input1"></lightning-input>
</th>
<th scope="col">
<div>{acc.Id}</div>
</th>
<th scope="col">
<div>{acc.Name}</div>
</th>
<th scope="col">
<div>{acc.Phone}</div>
</th>
</tr>
</template>
</tbody>
</table>
</template>
</template>
<lightning-button variant="destructive" onclick={DelAcc} label="Delete" title="Delete" icon-name="utility:delete" class="slds-m-left_x-small"></lightning-button>
<template if:true={AccLists.data}>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th></th>
<th class="" scope="col">
<div class="slds-truncate" title="Name">ID</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="First Name">NAME</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Last Name">PHONE</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={AccLists.data} for:item="acc">
<tr key={acc.Id}>
<th scope="col">
<lightning-input type="checkbox" data-id={acc.Id} onchange= {handleChange} label="" name="input1"></lightning-input>
</th>
<th scope="col">
<div>{acc.Id}</div>
</th>
<th scope="col">
<div>{acc.Name}</div>
</th>
<th scope="col">
<div>{acc.Phone}</div>
</th>
</tr>
</template>
</tbody>
</table>
</template>
</template>
DelMultipleAcc.js :
import { LightningElement, track, api , wire} from 'lwc';
import getAccountList from '@salesforce/apex/DeleteMultipleAccounts.getAccountList';
import DelAccountList from '@salesforce/apex/DeleteMultipleAccounts.DelAccountList';
import { refreshApex } from '@salesforce/apex';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
var conIds = new Set();
export default class DelMultipleAcc extends LightningElement {
@track AccLists;
selectedRecords = [];
@wire(getAccountList) AccLists
handleChange(event) {
if (event.target.checked)
{
conIds.add(event.target.dataset.id);
console.log(conIds);
}
else
{
conIds.delete(event.target.dataset.id);
}
this.selectedRecords = Array.from(conIds);
}
DelAcc(){
DelAccountList({ids : this.selectedRecords})
.then(result => {
this.dispatchEvent(new ShowToastEvent({
title: 'Success',
message: 'Record Is Deleted',
variant: 'success',
}));
return refreshApex(this.AccLists);
})
.catch(error => {
this.dispatchEvent(new ShowToastEvent({
title: 'Error While Deleting record',
message: error.message,
variant: 'error',
}));
});
}
}
DelMultipleAcc.Meta :
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
DeleteMultipleAccounts Apex Class :
public with sharing class DeleteMultipleAccounts {
@AuraEnabled(cacheable=true)
public static List<Account> getAccountList(){
List<Account> acc = [select id, name, phone from Account];
return acc;
}
@AuraEnabled
public static void DelAccountList(list<Id> ids){
system.debug(ids);
List<Account> acc = [select id, name, phone from Account where id IN :ids];
system.debug(acc);
delete acc;
}
}
Output :
Thanks,
Lovesalesforceyes
Subscribe to:
Comments (Atom)
Get selected radio button value in LWC
This post explains how to get selected radio button in LWC. Below is demo of output : To use the radio button in LWC you have to use the li...

-
1.) A developer creates a custom exception as shown below: public class partiyException extends exception{} what are two ways the develop...
-
This Post explains how to sort table rows by drag and drop in LWC. Below is the demo of output : Drag_Drop_Sorting.html : <template> ...
-
This Post explains how to restrict file size limit with standard Lightning file upload in lightning component. Below is the demo of output :...